

- ANDROID SDK EMULATOR MAC DOWNLOAD HOW TO
- ANDROID SDK EMULATOR MAC DOWNLOAD INSTALL
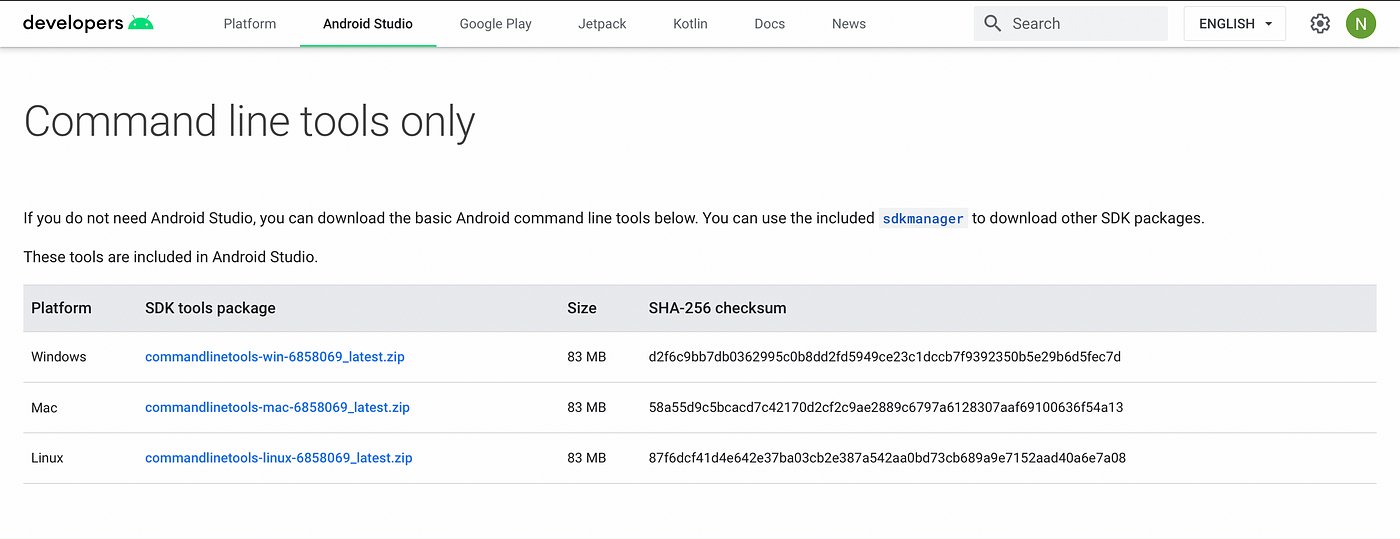
- ANDROID SDK EMULATOR MAC DOWNLOAD ZIP FILE
- ANDROID SDK EMULATOR MAC DOWNLOAD ANDROID
- ANDROID SDK EMULATOR MAC DOWNLOAD SOFTWARE
Once the zip file downloads, navigate to the downloaded zip file location and unzip it.
ANDROID SDK EMULATOR MAC DOWNLOAD ANDROID
After reviewing the terms and conditions of the Android SDK license agreement, if you agree to them, check the option indicating that you have read and agree to them, and then click the download button.
ANDROID SDK EMULATOR MAC DOWNLOAD INSTALL
To download and install the Android Command line tools and necessary support packages, do the following: If you have not downloaded the required SDKs during the Android Studio installation, you can download and install the Android Command line tools (stand-alone SDK tools) by doing the following: Required SDKs and support packages can be optionally downloaded during the Android Studio installation process. Download and unzip the Android SDK and support packages To download and install Android Studio, click Google Android Studio. You must install Android Studio for building and testing Android applications using Volt MX Iris. Be Aware of Common Issues with Gradle Migration.Follow Gradle-related Changes for different Volt MX Iris Versions:.Launch the App from the Post Successful build.Launch the app using Run on My Device or the Emulator Menu.

(This is necessary only if the Android SDK was installed after installing Volt MX Iris) Manually Set the Android Environment Variables.Set the Android SDK Home Environment Variable.Configure Volt MX Iris to build for the Android platform.Download and unzip the Android SDK and setup necessary support packages.To build and view applications on the Android platform, do the following: Required Android SDK Platform API level is 29įor any queries you may have about installing Android SDKs and Android Studio, see Android SDK and Platform FAQs.Required Android SDK Build Tool version is Android 29.0.2.Required Android SDK Platform API level is 28.Required Android SDK Build Tool version is 28.0.3.Required Android SDK Build Tool version is 27.0.3 Required Android SDK Platform API level is 26 Required Android SDK Build Tool version is 26.0.2
ANDROID SDK EMULATOR MAC DOWNLOAD HOW TO
This section describes how to install and configure these resources. Gradle is an advanced build toolkit that manages dependencies and allows a developer to define custom build logic. This command will start building your app using the installed Gradle compiler shipped with the Android Studio then run the Metro bundler to bundle your app and execute the app on the emulator as shown in the following screenshots.Building and testing Android applications in Volt MX Iris requires two primary resources: Android SDK and Gradle. Once the integrated terminal is opened, you can start writing the "react-native run-android" command. You can run commands in any external terminal but for the purpose of this post, we are going to use the integrated terminal. Then, click View > Integrated Terminal to be able to run commands in the integrated terminal inside Visual Studio Code. To do so, open Visual Studio Code (or your preferred code editor) then click "Open Folder" and open the root directory of your React Native app (not the Android directory). The last and final step is to run your React Native app in the opened Android emulator. Step 3: Run your React Native app with "react-native run-android" command If you have successfully opened your Android device emulator as shown in the screenshot above then it's time to move to the next step. To do so, open Android Studio, then click "Open an existing Android Studio Project" as shown in the screenshot below: The first step is building the app on Android Studio. Step 1: Build the react native app on Android Studio
ANDROID SDK EMULATOR MAC DOWNLOAD SOFTWARE
Once you have all the above software and tools installed and ready, please follow the following steps in the same order.

In this post, we'll go through the easiest steps to run the React Native Android apps on mac.


 0 kommentar(er)
0 kommentar(er)
